Crafting intuitive, high-performance web solutions that captivate and engage.
About Me
Hey there! I'm Maksym, but you can just call me Maks
From the moment I dabbled in HTML as an Application Administrator, I knew I was onto something special. My intrigue led me to De Anza College, diving deep into C++, Python, and the intricate world of Data Structures. But life has its twists, and the unexpected pause brought by 2020's pandemic became my springboard. I immersed myself in HTML, CSS, Javascript, and React, thanks to Freemote. Before I knew it, I was crafting digital solutions for local businesses, further fueling my passion for web development.
Now, with a blend of formal education and hands-on experience, I'm on the lookout for my next big challenge. Whether it's a role as a Front End Developer, Full Stack Developer, or somewhere in between, I'm all in. If you're seeking someone who's as passionate about pixels as he is about code, let's connect!
Expertise
MongoDB
CSS
Next.js
Typescript
HTML
React JS
Javascript
Node
Styled Components
Tailwind CSS
Material UI
Github
Projects
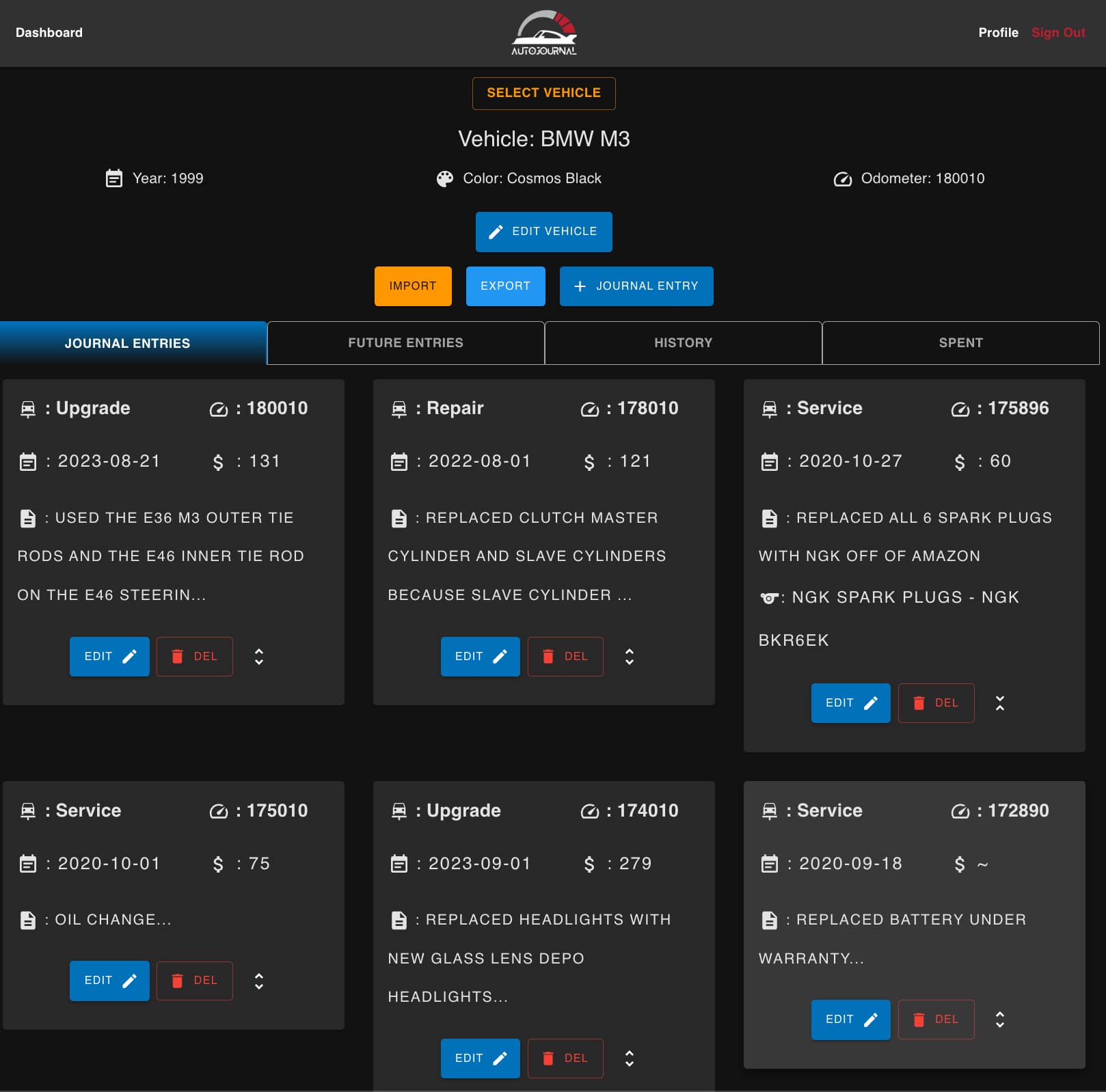
AutoJournal
AutoJournal is a comprehensive vehicle maintenance and tracking application designed to simplify and enhance the way vehicle owners manage their vehicles maintenance, upgrades, and repairs. Key features include detailed journal entries, cost tracking, visual data representation through charts, and the ability to import and export data for seamless integration with other tools. One of the significant achievements of AutoJournal is its user-friendly interface, which makes it accessible to users with varying levels of technical expertise. Additionally, the application is built with a mobile-responsive design, ensuring a seamless experience across all devices. By providing a centralized platform for all vehicle-related information, AutoJournal helps users to stay organized, make informed decisions, and ultimately extend the lifespan of their vehicles.

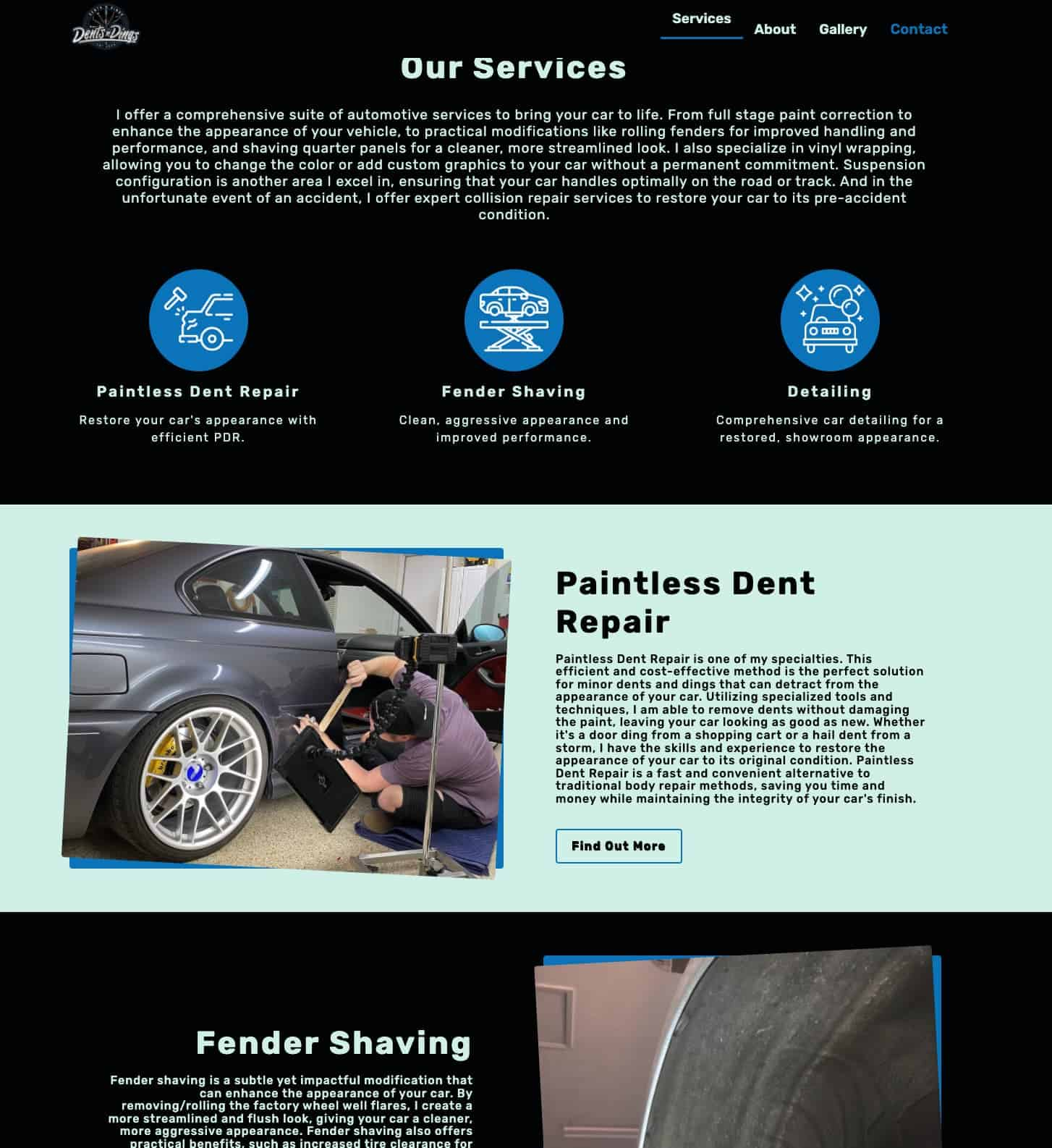
Dents N Dings
This project highlights my expertise in crafting modern, user-friendly websites that engage and retain users. By using React.js, Styled Components, and GraphCMS, I designed and developed a responsive business landing page website that boasts a smooth scrolling NavBar with animated content and a Modal window for optimal content presentation. The integration with GraphCMS made for effortless content management, enabling quick and easy updates through a user-friendly interface. To enhance data query management, I also utilized Apollo Client to ensure seamless and efficient query calls.

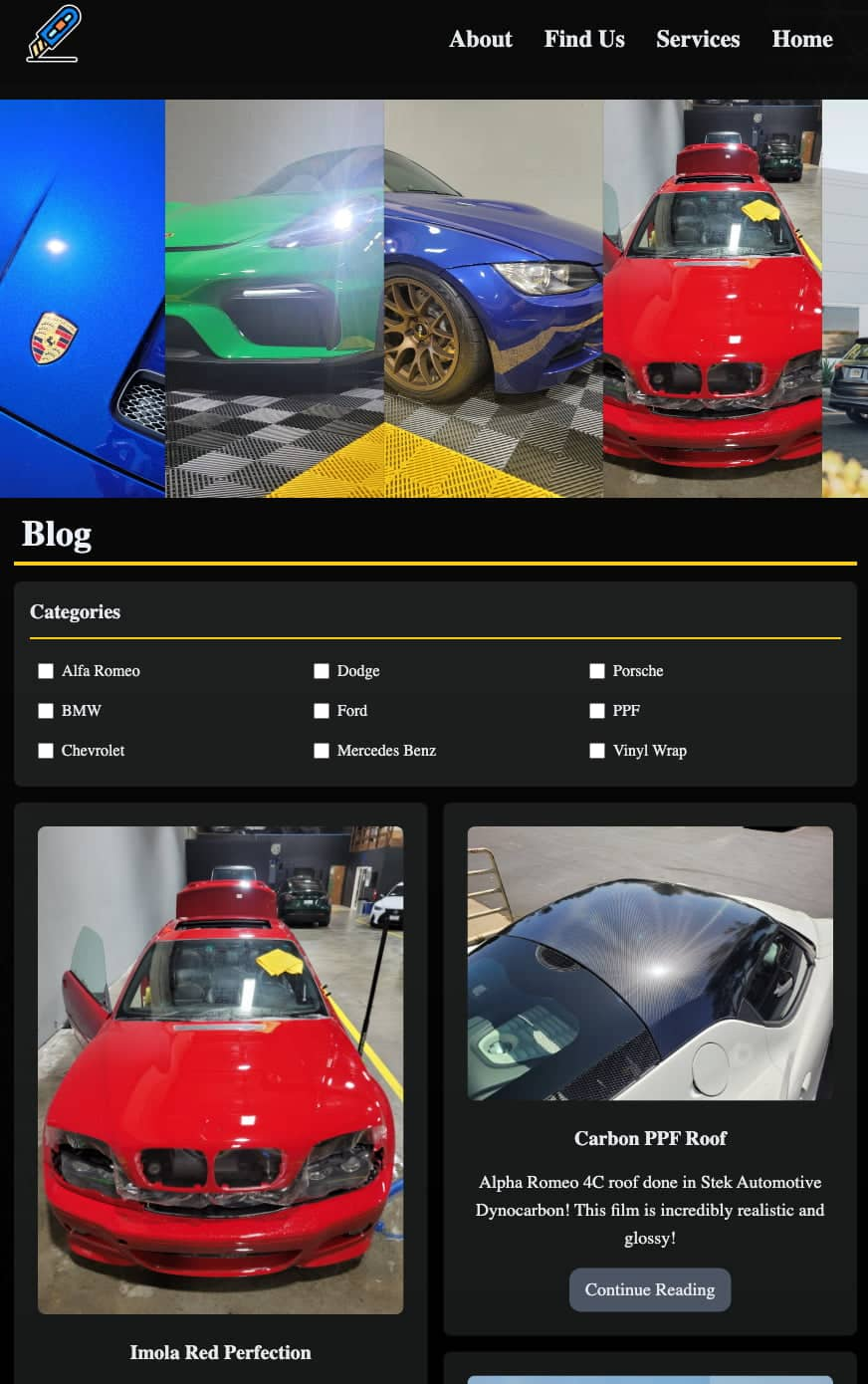
A Cut Above
Developed a modern blog website and business landing page using Next.JS, GraphCMS API, and TailwindCSS. Through the implementation of a mobile-first, responsive design, user engagement was improved with a 60% increase in average time spent on site. The project also streamlined content management and achieved a seamless integration of the blog website and business landing page. The project was completed on time and to a high standard, resulting in increased website traffic and improved mobile user experience.